UI设计,全称User Interface,作为近年设计行业的新贵,越来越多的人投身于UI设计这一行,UI设计的种类很多,其中有几类是我们日常生活中最常见的和作为设计师最应该了解的。
图形用户界面(Graphical User Interface,缩写为 GUI)又称图形用户接口,是指采用图形方式显示的计算机操作用户界面。
Interaction Design即交互设计,缩写为IXD。Bsport体育交互设计定义的是人和机器的相互“交流行为”,机器包含软件设备,同时也包含硬件设备。
交互行为是在两个或者多个个体之间进行相互配合,并且达到某种目的,而交互设计则是为了让整体过程更顺畅、更完善。
User Experience即用户体验,缩写为UE/UX,是用户在使用产品的过程中建立起来的一种纯主观感受。
UI设计和其他设计不同,不是会用软件工具绘制几个图像,就称为UI设计了。
它需要设计师具备大量的学科知识,包括认知心理学、设计学、语言学和统计学等,这些知识在界面设计中扮演着重要的角色。
就拿我们平常最常见的卡券来说,它的设计看似简单,但也暗藏了很多要点,今天数艺君就以卡券设计为例,和大家一起探讨探讨。
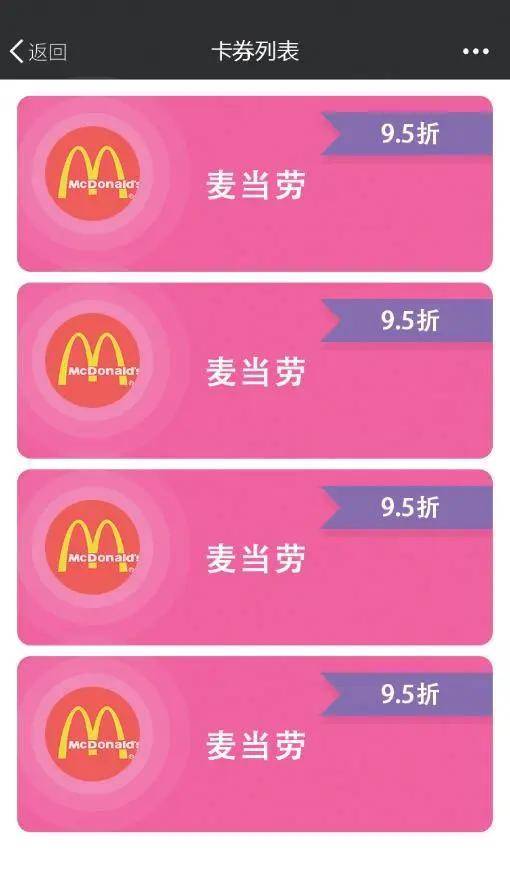
卡券界面多出现于大众消费类和营销类APP中,常以列表形式出现,可以根据活动内容设计不同风格。


设计卡券列表时,既要保证每个活动厂商的LOGO可以凸显出来,又不能影响界面的一致性。
另外,如果采用单色模式设计,视觉效果一致;如果采用彩色模式设计,要考虑颜色的搭配。看似简单的界面,实际上包含了很多设计技巧。
01 新建文档,设置“宽度”为750像素,“高度”为1334 像素,完成后单击“确定”按钮。

02 导入导航栏,将其拖曳到画布顶部,也可独立创建导航栏,设置“宽度”为750像素,“高度”为88像素,或创建状态栏,设置“宽度”为750像素,“高度”为40像素。

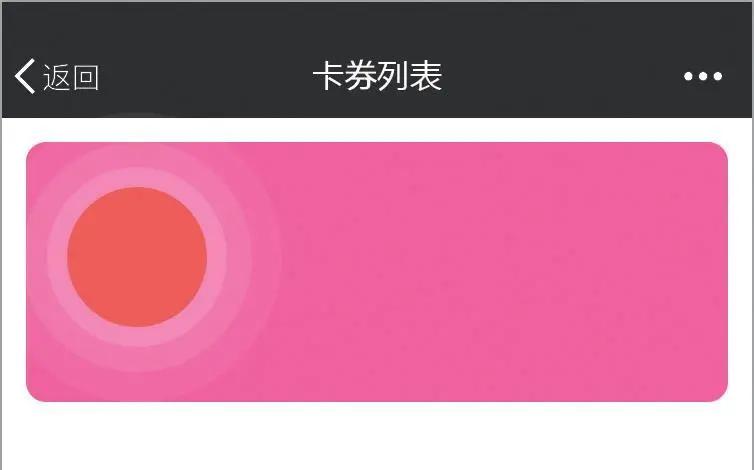
03 使用“圆角矩形工具”绘制图形,设置“半径”为20像素,“填充”颜色为(R:255,G:96,B:163)。

04 选择“椭圆形工具”,然后按住Shift 键绘制圆形,接着设置“填充”颜色为(R:246,G:90,B:80)。

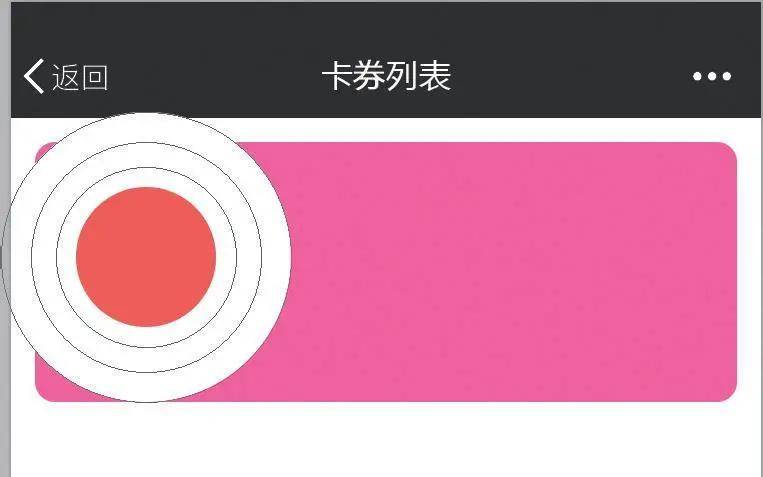
05 使用“椭圆形工具”创建3个圆形,绘制一个扩散效果,并将圆形图层移动到红色圆形下方,再设置“填充”颜色为白色。

06 分别选中白色图形,设置大圆的图层“不透明度”为6%,中圆的图层“不透明度” 为10%, 小圆的图层“不透明度”为16%。

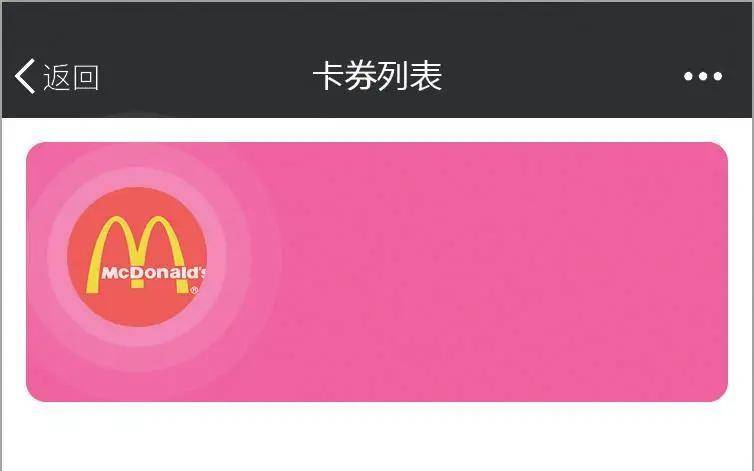
07 导入LOGO图片,拖曳到圆上,再按快捷键Ctrl+Alt+G添加剪贴蒙版效果。


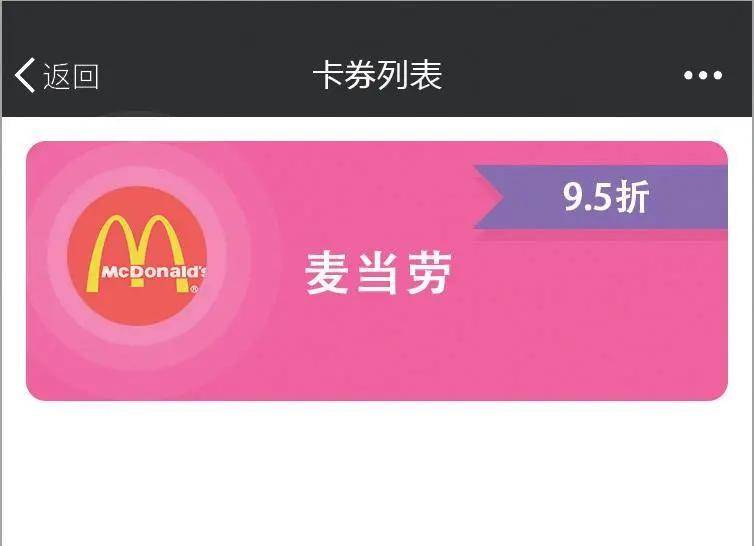
09 使用“矩形工具”绘制图形,然后按住Shift 键绘制正方形,接着选择正方形,按快捷键Ctrl+T进入自由变换模式,Bsport体育再旋转45度后进行缩放,最后按快捷键Ctrl+E进行合并。
10 选择“直接选择工具”,然后选中菱形,在选项栏设置“操作路径”为“减去顶层形状”,接着设置“填充”颜色为(R:181,G:102,B:255)。
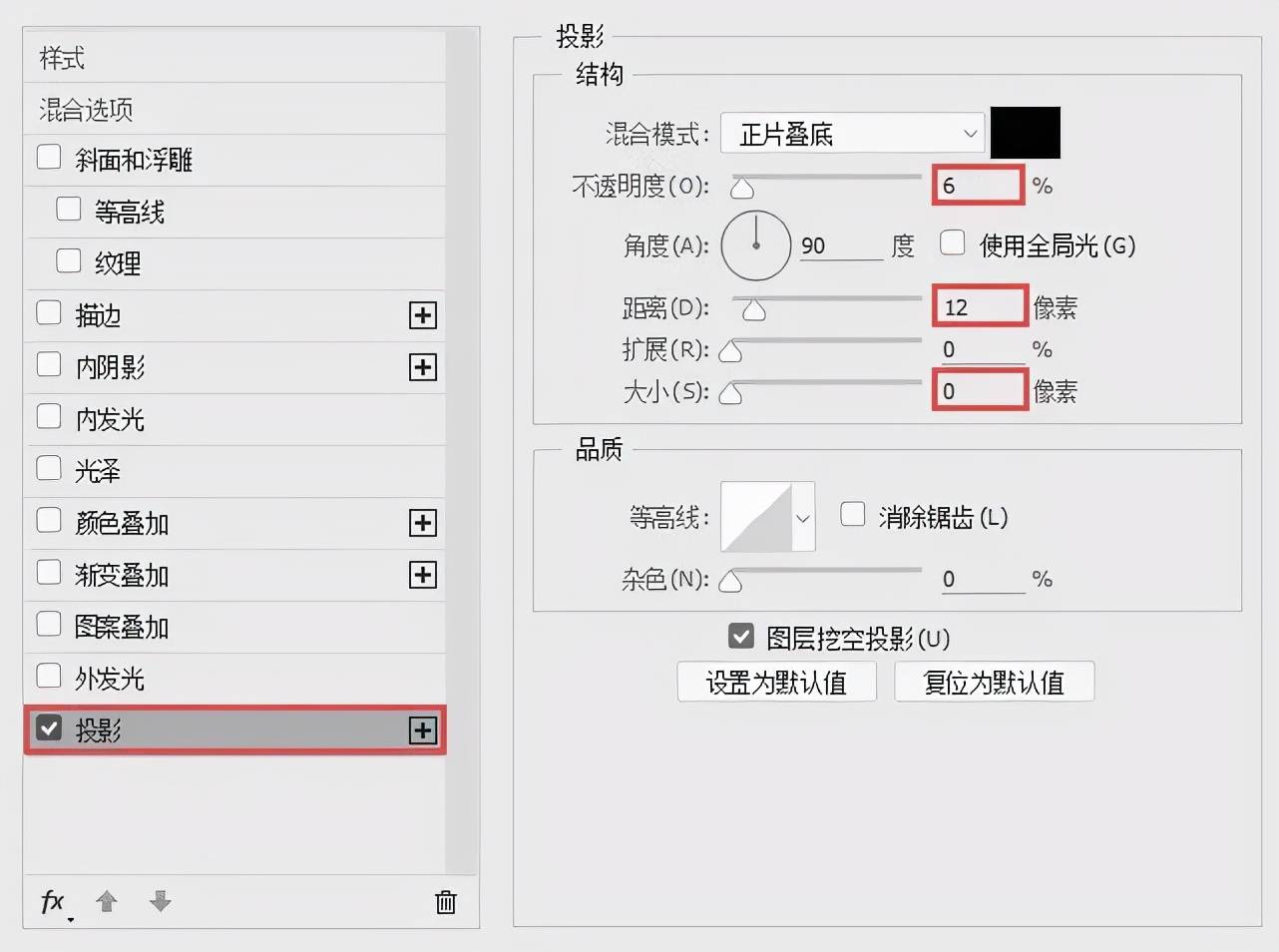
11 双击绘制的图形,然后在弹出的对话框中选择“投影”选项,接着设置“不透明度”为6%,“距离”为12像素,“大小”为0像素,再单击“确定”按钮,最后设置图层的“不透明度”为96%。

12 使用“文字工具”输入文本,选择合适的字体和字号,再将绘制好的项目编组。


13 将编组项目水平向下复制多份,然后使用同样的方法绘制其他的列表项目。


14 使用“文字工具”完善界面,至此,卡券列表就绘制完成了。可以通过变换颜色拓展出不同商户的优惠券,是个很有代表性的页面练习。

