这些细节,其实以前在公众号上写过很多次,但在实际项目中依然有人犯错。所以,
这些细节提升技巧包括了布局、颜色、字体等等,既适合新手学习拓展,也适合有经验的设计师反思补充。
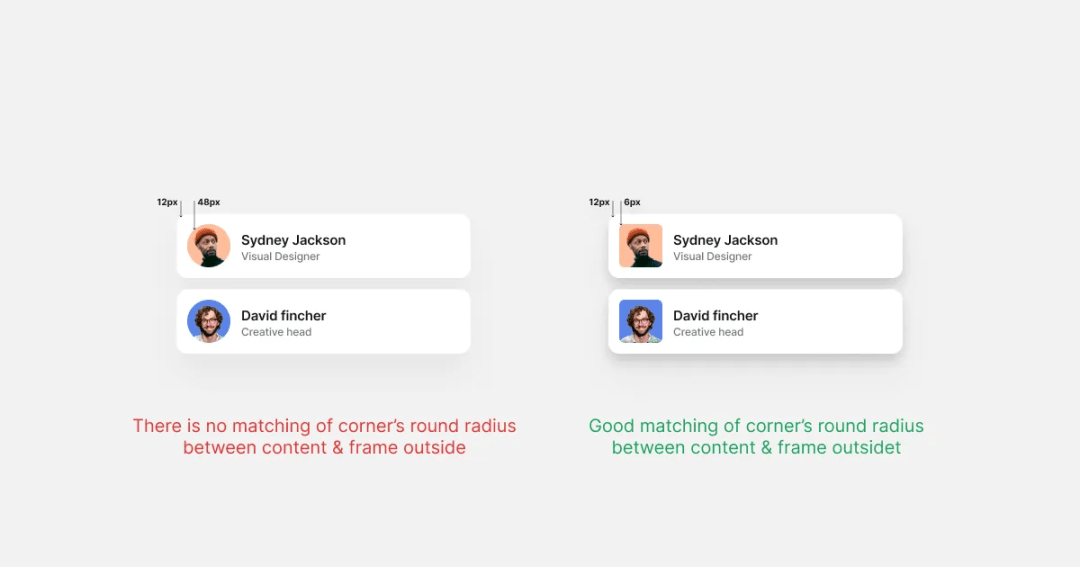
当设计带有标题和背景图片的卡片时,在这两个元素之间设计清晰地视觉对比非常重要。
有一个比较推荐的方法就是在图片上增加一个带透明度的深色渐变层,以使得文字更容易阅读,不会受到换图片的影响。
如果要用到深色,建议可以用接近黑色的色值,比如#0F0F0F来设计一个更自然,更美观的背景。
同色系配色是一个比较好的配色方法,只需要在本来的色相上降低亮度值就可以比较稳了。
当将大小相同的正方形和圆形并排放置时,由于人眼感知形状的方式,它们在视觉上可能会出现不同。
这包括调整正方形和圆形的大小,使它们在视觉上看起来对齐,即使它们没有完全“对齐”。

这是因为大多数开发会使用8点网格来进行页面布局,这样能有效减少错误的可能性并简化开发过程。

这能创造出一个和谐和平衡的效果,看起来视觉上令人愉悦,可以改善整体用户体验。
另一方面,高饱和度的颜色会让视觉沉重和压抑,导致眼睛疲劳,使阅读文字变得更加困难。

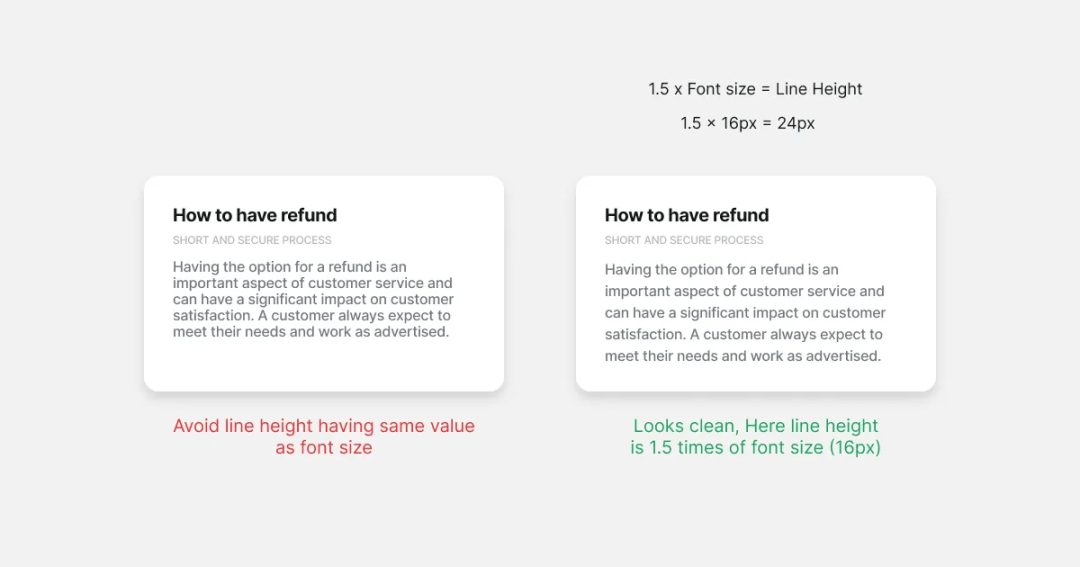
当涉及到设置一般段落的字体大小时,理想的大小是16px。这种字体大小在易读性和可读性之间取得了平衡。

在上面的例子中,按钮有12px的垂直填充(顶部,底部)和24px的水平填充(右侧,左侧)。

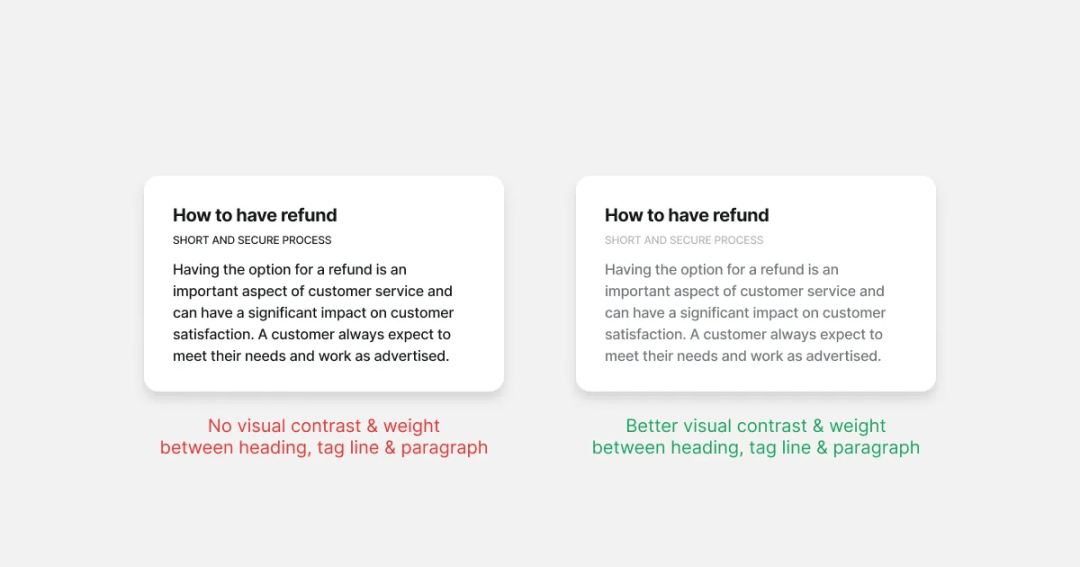
通过使用不同的样式和颜色,咱们可以创建不同信息的层次结构,使用户更容易扫描和理解内容。
例如,在标题中使用粗体和较大的字体可以吸引人们对重要信息的注意,而在标签和内容中使用较浅或较小的字体可以帮助创造一种连续性和流畅感

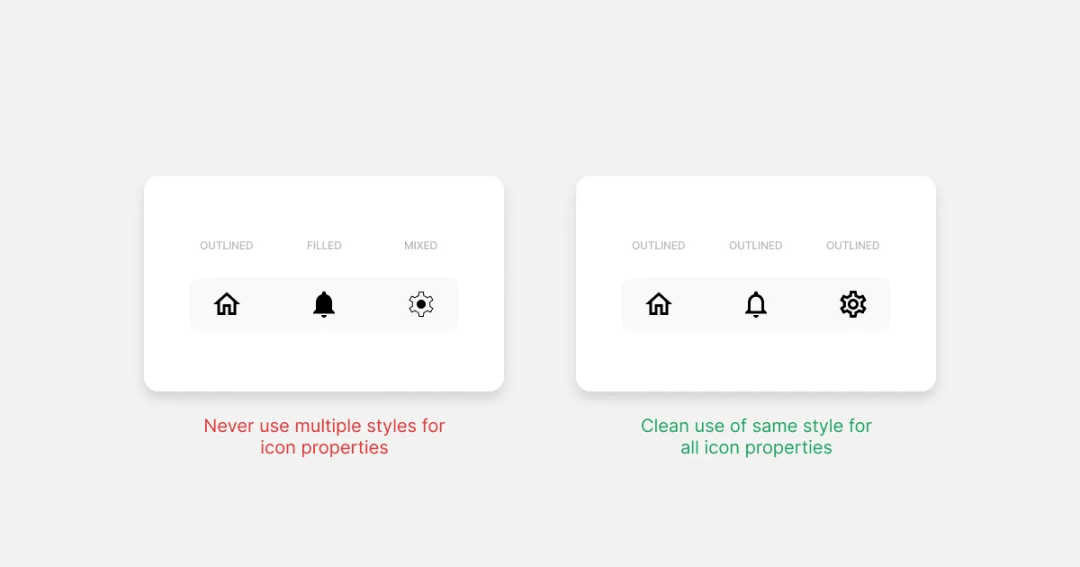
所有的图标都应该是面型或者描边的,或者任何其他一致的样式,而不是混在一起的多种样式。

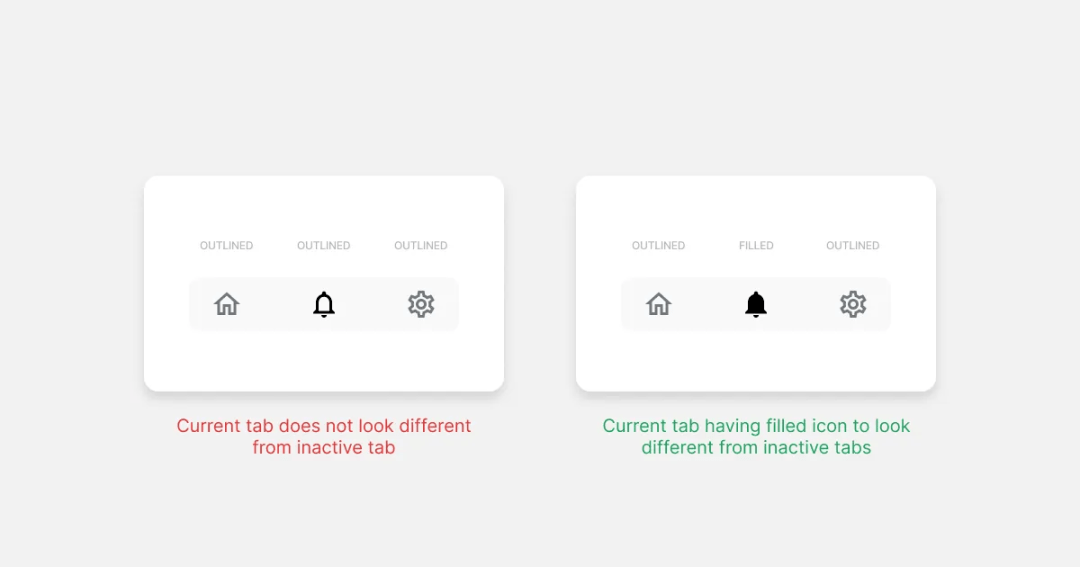
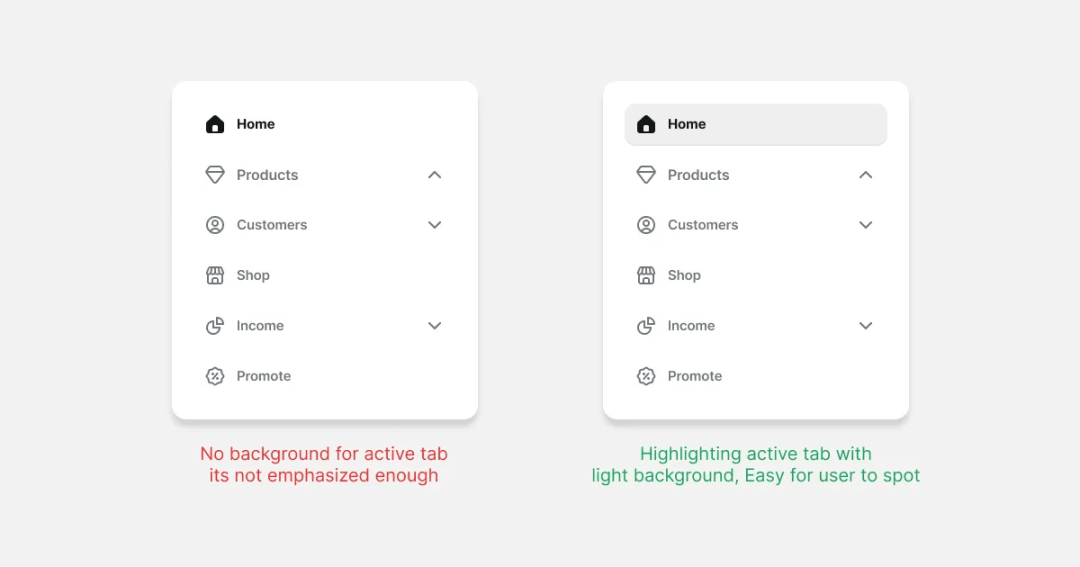
通过使用差异化大的样式,例如填充图标或不同的颜色,可以清楚地向用户传达哪个选项卡当前处于活动状态,并增强整体用户体验。

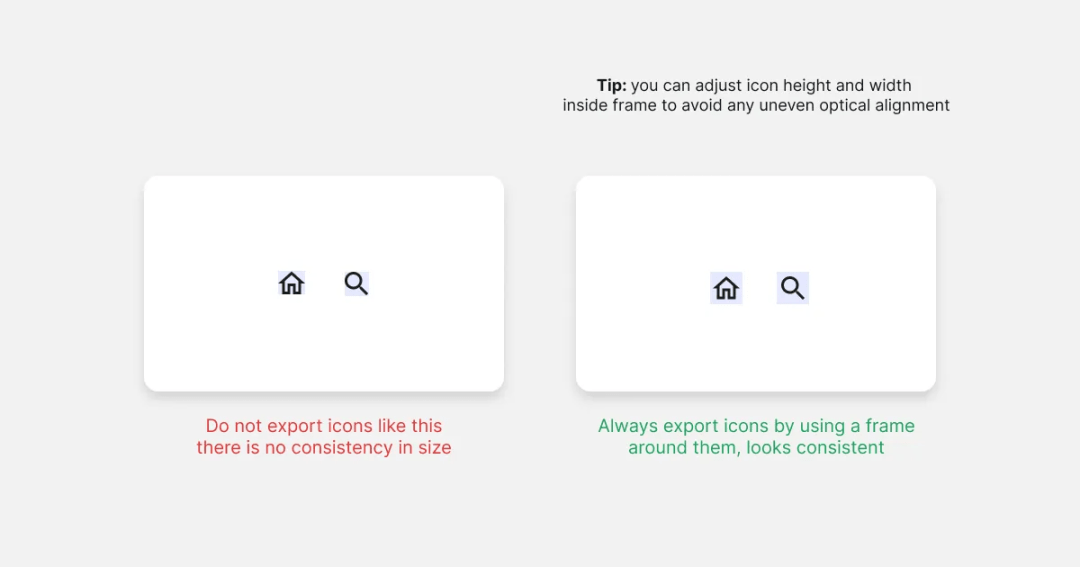
为了实现这一点,建议在导出时将图标放置在标准框内。这有助于在不同的图标之间创造一致性和平衡感。

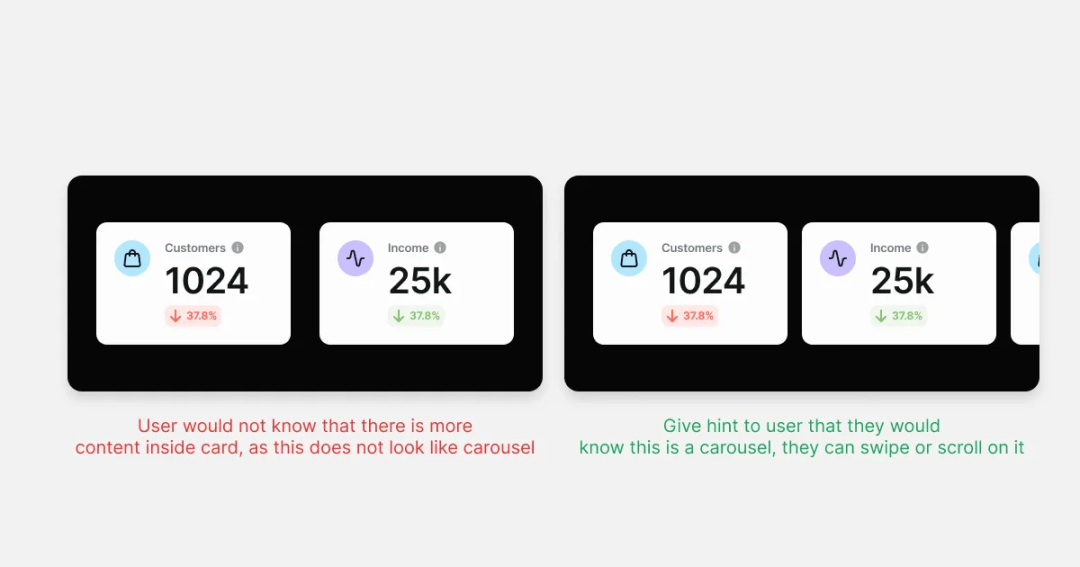
当设计一个轮播卡片时,在容器的边缘,显示一点点下一张或上一张卡片。这种隐喻可以帮助用户预测下一张卡片,使交互感觉更自然。

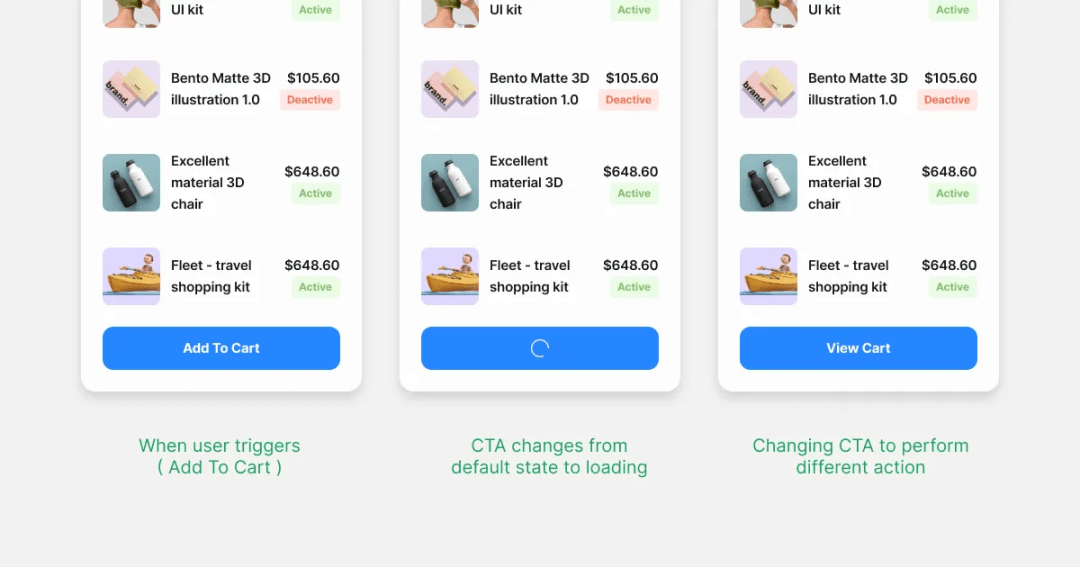
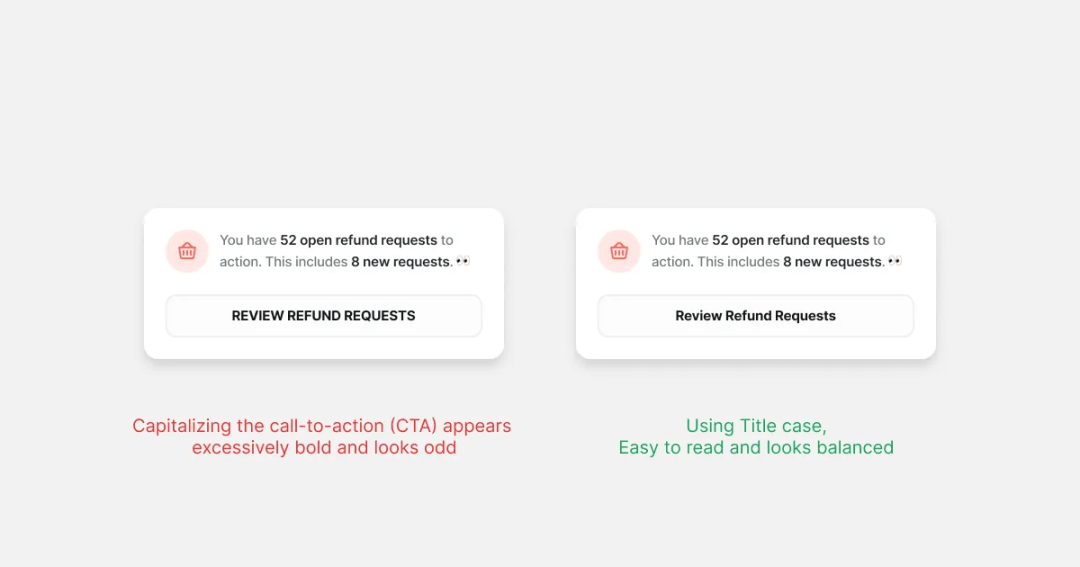
例如,在用户通过点击“添加到购物车”按钮将商品添加到购物车后,可以将主按钮更改为“查看购物车”,让用户快速轻松地访问他们的购物车,而无需导航到其他页面。


这个间距保证了文本行与行之间有足够的呼吸空间,使段落更容易阅读,减少视觉混乱。


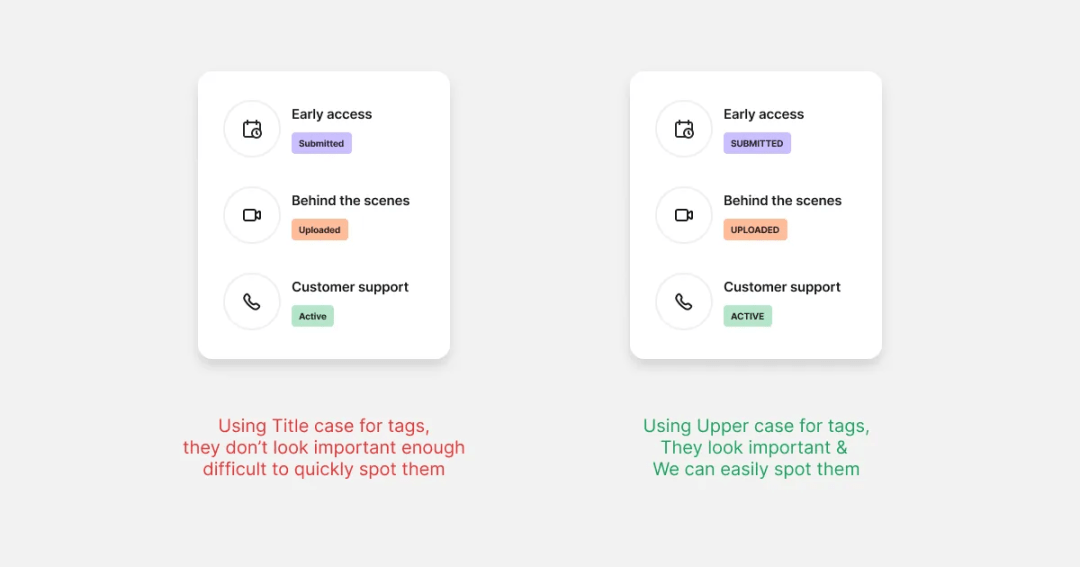
考虑在标签、状态和其他类似元素中使用全大写字母,设计出一个干净而精确的外观,从其他元素中脱颖而出,同时要记住设计的整体视觉平衡。
重要的是要记住,大多数UI元素都是方形的(一个容易被忽视的渐变角度使用的原因,却又让我恍然大悟,确实如此)。
相反,使用线性渐变背景通常是一个更好的主意,它可以帮助在设计中创造一种深度和对比感。

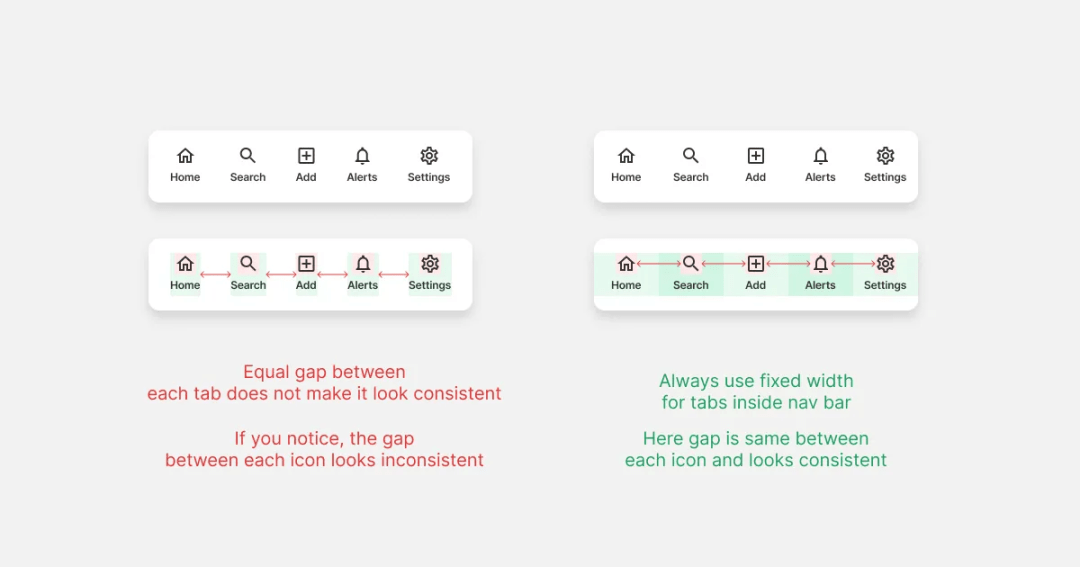
始终记住,不是要每个选项内容之间距离相等,而是通过把整个导航宽度进行均分。当每个选项卡占用相同的宽度时,每个选项卡中每个图标之间的距离将相同。
所以,在为手机UI设计底部导航栏时,一定要考虑到屏幕的宽度和标签的数量。每个图标之间的间距相等,每个标签都有固定的宽度。

例如,可以使用浅色背景使激活项从其他选项中脱颖而出,这在设计web UI时很有用。

虽然这看起来并不重要,但是在行动按钮下面添加一行上下文对于告知用户下一步操作非常有用,特别是在支付等情况下。

为了保持输入表单的一致性和连贯性,最好将每个标签放在相应文本字段的上方,而不是放在左侧或右侧。

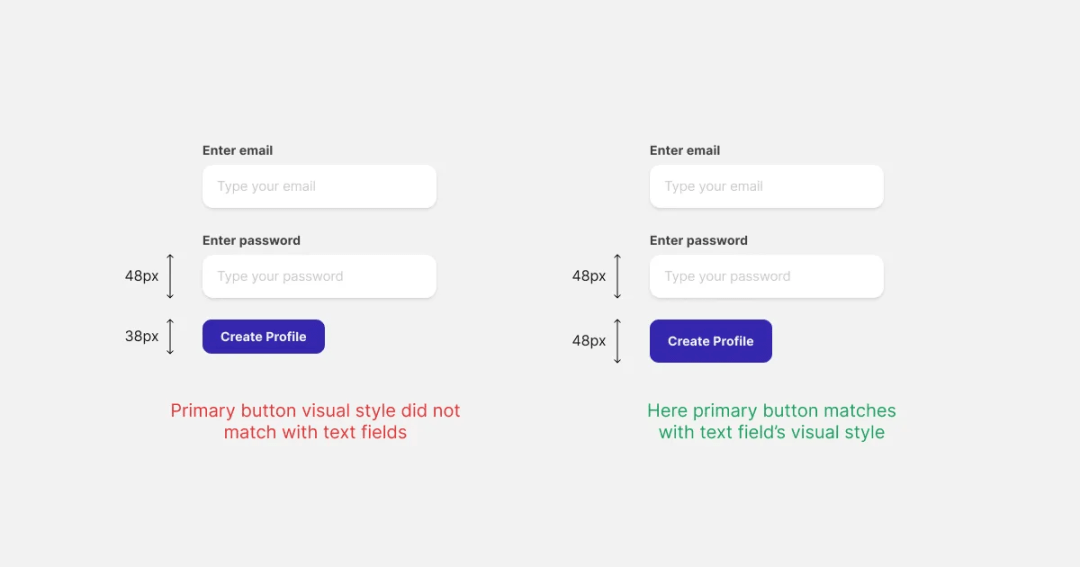
为了在输入表单中保持一致的视觉风格,请确保输入框的高度和主要的操作按钮的高度相同。

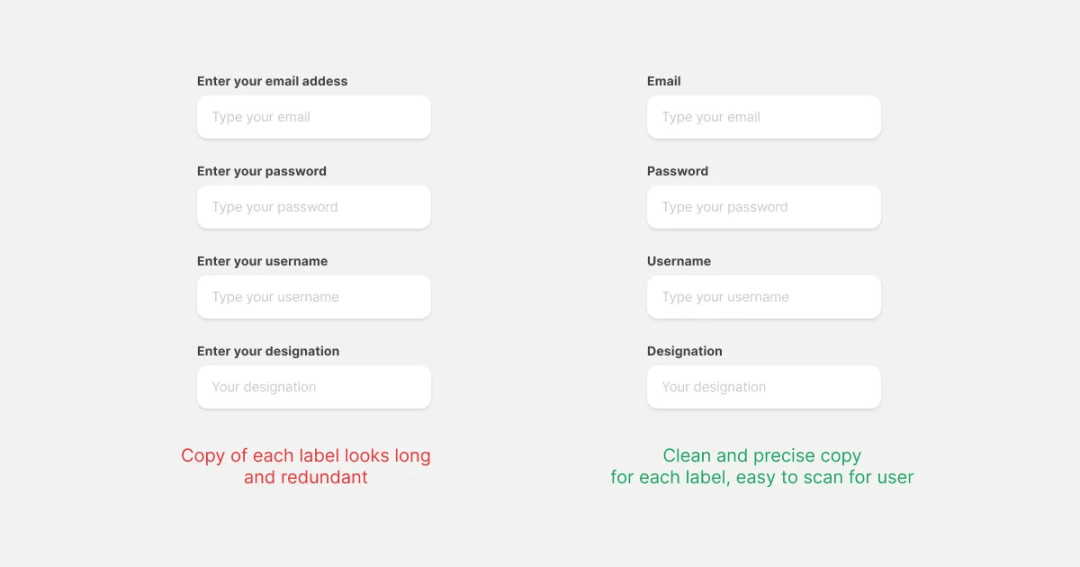
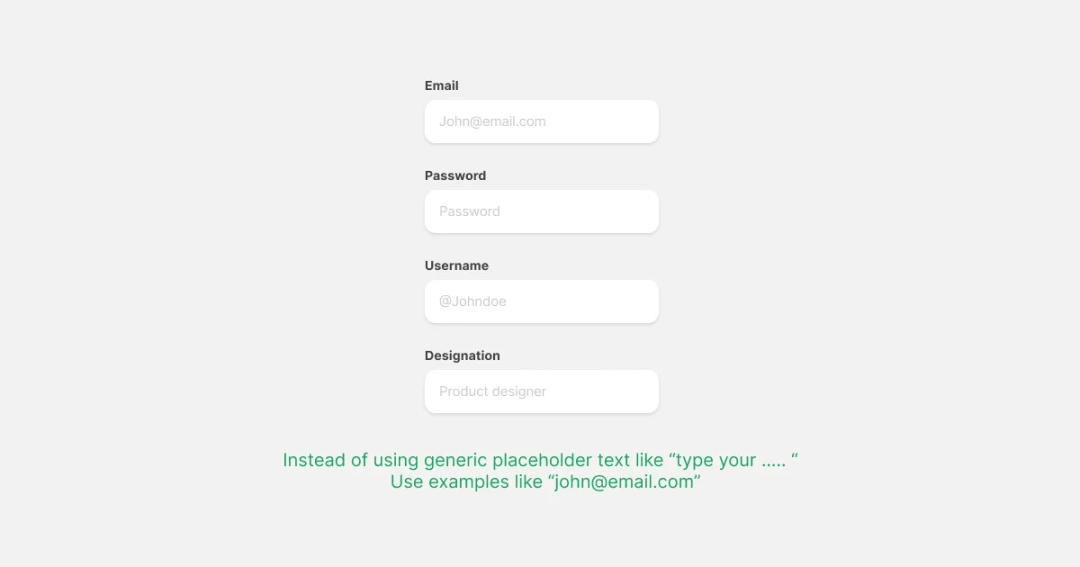
在设计输入表单时,保持标签文本简洁。别用长句子,类似“请输入您的电子邮件地址”。Bsport体育


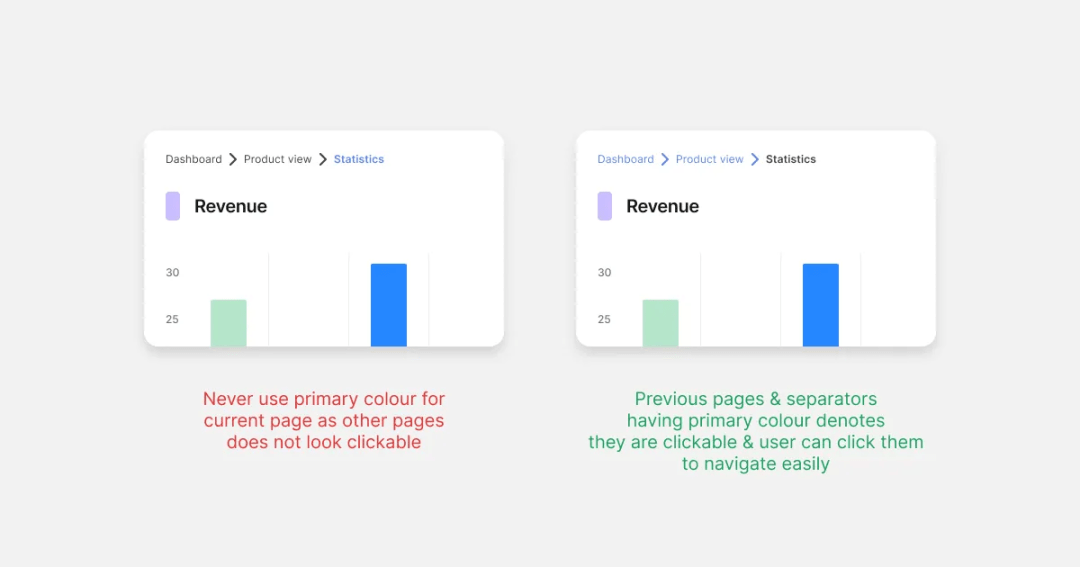
在设计面包屑时,避免把当前页面的位置颜色设计为链接色,而应该为其他页面保留链接色。Bsport体育

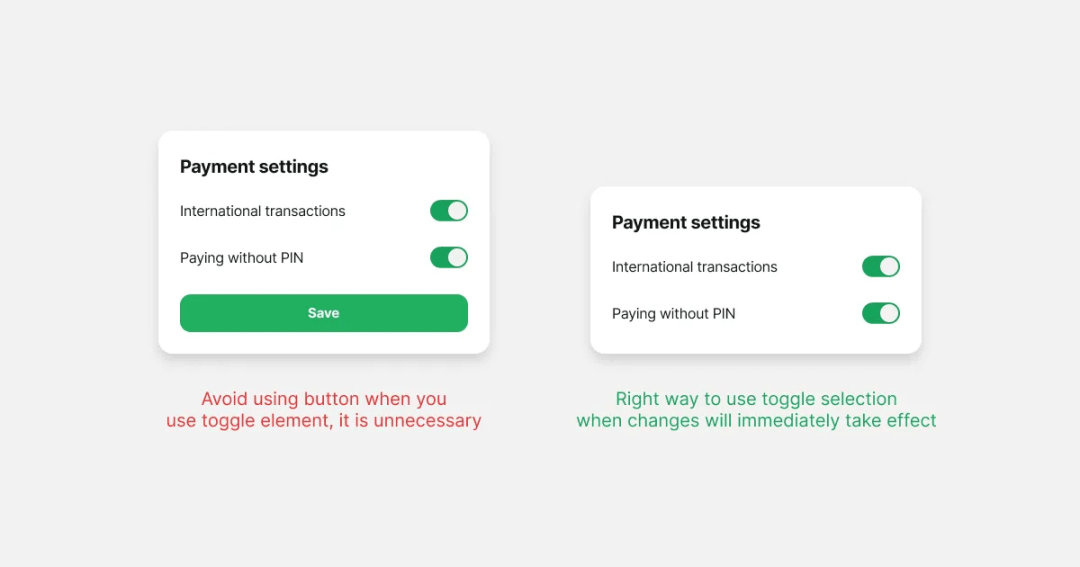
在这种情况下,不需要单独的操作按钮来确认操作,因为切换本身已经足够确认了。

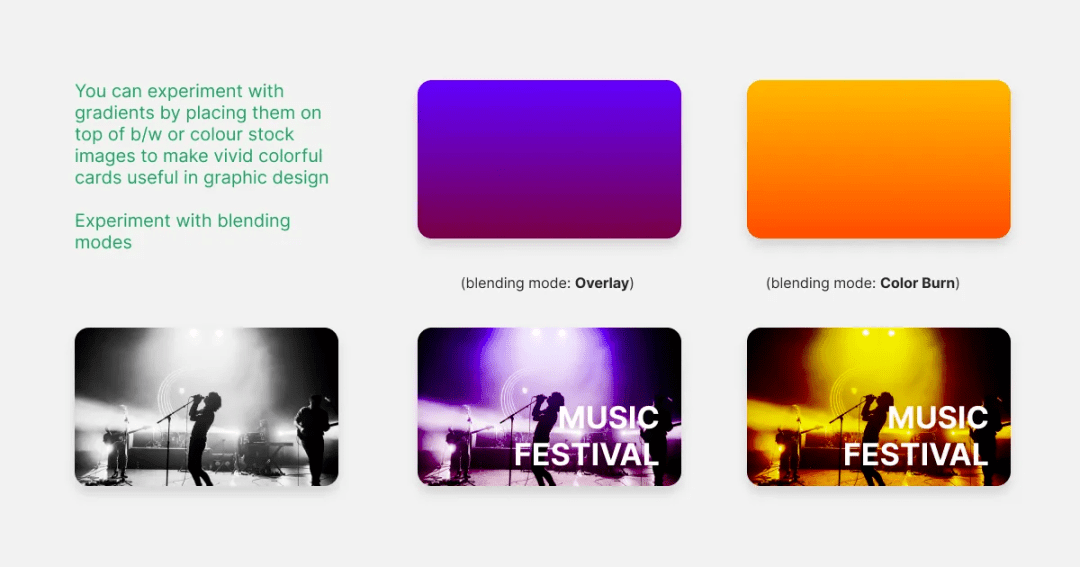
在设计中,为了创造生动多彩的卡片效果,可以尝试在黑白或彩色素材图像的顶部叠加渐变效果。
通过使用混合模式来实现独特有趣的效果。在设计图像丰富的UI界面中非常有用。

